石川@Vektor,Inc.
フォーラムへの返信
-
投稿者投稿
-
石川@Vektor,Inc.キーマスター以下のフォームから該当サイトのログイン情報をご連絡いただければ直接確認させていただきます。
石川@Vektor,Inc.キーマスター大変長らくお待たせいたしました。
1.81.0.1 にて修正いたしましたのでアップデートの上ご確認くださいませ。
よろしくお願いいたします。
石川@Vektor,Inc.キーマスター大変お待たせいたしました。
1.81.0.1 にて修正いたしましたのでアップデートの上ご確認くださいませ。
よろしくお願いいたします。
石川@Vektor,Inc.キーマスター大変お待たせいたしました。
1.81.0.1 にて修正いたしましたのでアップデートの上ご確認くださいませ。
よろしくお願いいたします。
石川@Vektor,Inc.キーマスター再度インストールいただいたと思いますが、有効化自体は維持できている状態(特定の編集画面で発生)ですか?
それとも有効化するとサイト自体がオチたりしますか?
石川@Vektor,Inc.キーマスター受信したメールのエラーメッセージはどのような内容でしょうか?
最初のエラー表記と同じですか?
石川@Vektor,Inc.キーマスター弊社製品ご利用ありがとうございます。石川でございます。
6.6で発生する本件ご迷惑おかけして恐れ入ります。
調査修正中ですので今しばらくお待ち願います。
石川@Vektor,Inc.キーマスターパターンフィルターについて 0.0.15 で修正いたしましたのでアップデートの上ご確認くださいませ。
よろしくお願いいたします。
石川@Vektor,Inc.キーマスターおそらくパスワードのリセットリンクが届いていると思いますのでご確認くださいませ。
よろしくお願いいたします。
石川@Vektor,Inc.キーマスター
石川@Vektor,Inc.キーマスター
石川@Vektor,Inc.キーマスターあぁ…コード内にURLを複数含んでいるとスパム投稿と判定されてしまうからだと思います。
もう一度テキストファイルを添付するか、無理でしたら、zip ファイルに圧縮してから添付してみてください。
石川@Vektor,Inc.キーマスター無事解決したようで何よりです。
今後とも弊社製品を何卒よろしくお願いいたします。
石川@Vektor,Inc.キーマスター
石川@Vektor,Inc.キーマスターご迷惑おかけして恐れ入ります。
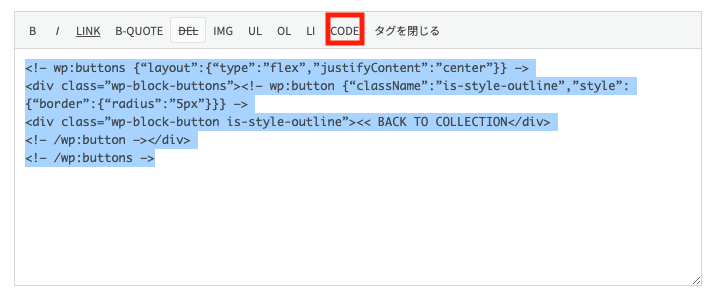
該当の再利用ブロックをコードビューに切り替えて、そのコードをこちらに貼り付けていただけますでしょうか?
よろしくお願いいたします。

-
投稿者投稿
