ご注意
この手順は以下の製品が対象です。
- Lightning G3 VEKUAN キットのコンテンツデータ ※2025年6月3日販売終了
- Lightning G3 Evergreen キットのコンテンツデータ ※2025年6月3日販売終了
- Lightning G3 Pro Unit 専用コンテンツデータ(学習塾 / 採用情報 / 法律事務所 / 訪問介護サービス)※2022年3月31日販売終了
- Lightning G3 Pro Unit 専用コンテンツデータは新規ウェブサイト構築時のセットアップ専用です。
既存のサイトにインポートすると作成してあったページなども含めて全て消失します。 - インポートした後のIDとパスワードは vektor になります。変更してご利用ください。
コンテンツデータ / プラグイン Lightning G3 Pro Unit をダウンロード
Vektor WordPress Solution (以下、VWS)にログインして「ダウンロード」より以下のファイルをダウンロードしてください。
- コンテンツデータ:拡張子「.wpress」のファイル
- プラグイン Lightning G3 Pro Unit:拡張子「.zip」のファイル lightning-g3-pro-unit.zip
プラグイン All-in-One WP Migration をインストール
セットアップに必要なプラグインをインストールします。
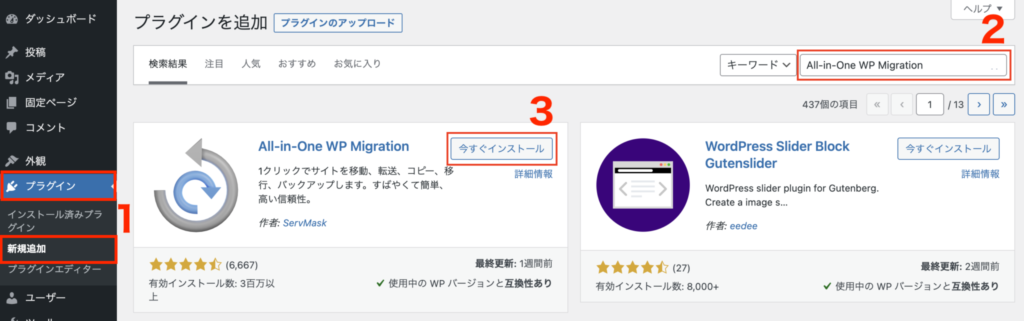
ダッシュボードの【プラグイン】>【新規追加】でキーワードに【All-in-One WP Migration】と入力しインストール後、有効化してください。

インポート前に最大アップロードサイズを確認
デモデータのインポート前に、WordPressの「最大アップロードファイルサイズ」を確認してください。
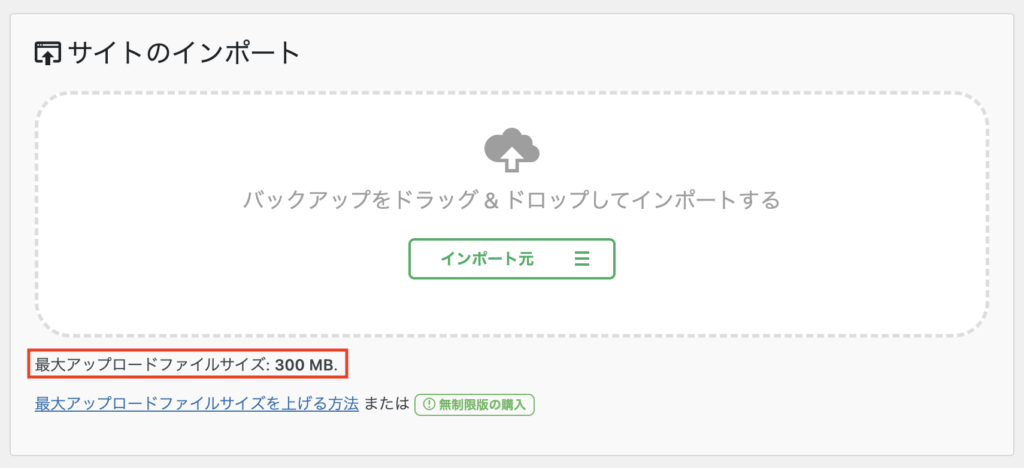
【 All-in-One WP Migration 】>【インポート】画面を開き、「最大アップロードファイルサイズ」がコンテンツデータ(拡張子「.wpress」のファイル)のファイルサイズよりも小さい場合は 、上限値を引き上げる作業が必要です。

最大アップロードファイルサイズを増やす方法
アップロードサイズの上限値は、ご利用のサーバーによって初期値が異なります。以下をご参考にご対応ください。
コンテンツデータのインポート
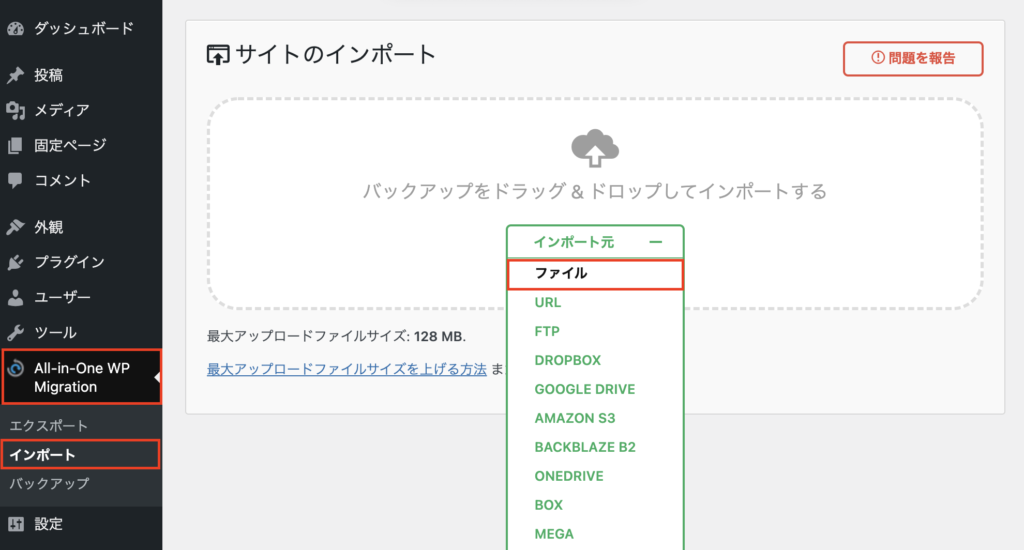
最大アップロードサイズに問題なければ、先程ダウンロードしたコンテンツデータ(拡張子「.wpress」のファイル)をインポートします。

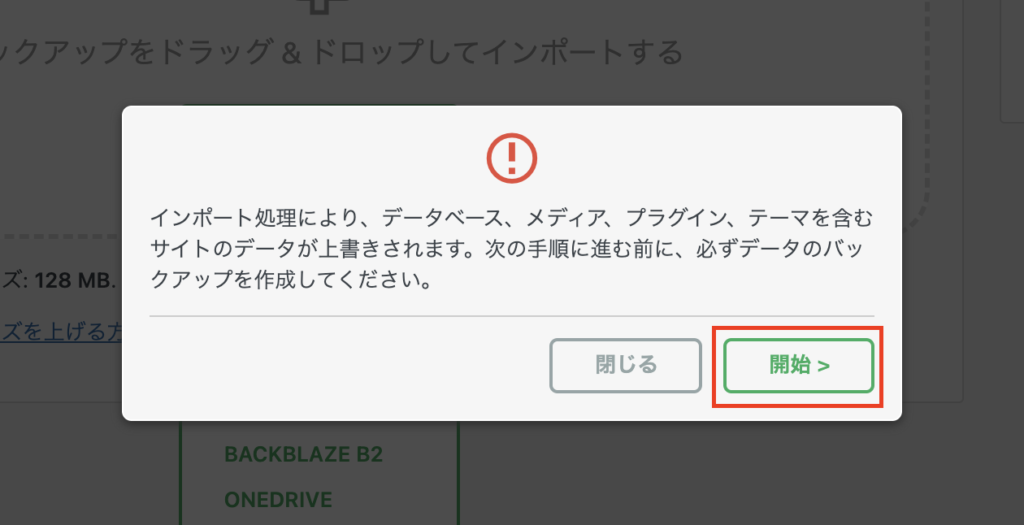
以下のような画面が表示されます。「 開始 」をクリックします。

インポートが完了すると「サイトをインポートしました。」と表示されます。「 完了 」をクリックします。

ユーザー(vektor)でログイン
インポート前までログインしていたユーザー名ではログインできませんので、ご注意ください。
インポートが完了したら、一度ページを更新(リロード)してください。
ユーザー名とパスワードを入力する画面になります。
ユーザー名:vektor
パスワード:vektor
にてログインし直します。
パーマリンクを保存
パーマリンクの保存をしないと、ページが正常に表示されない場合があるので、ご注意ください。
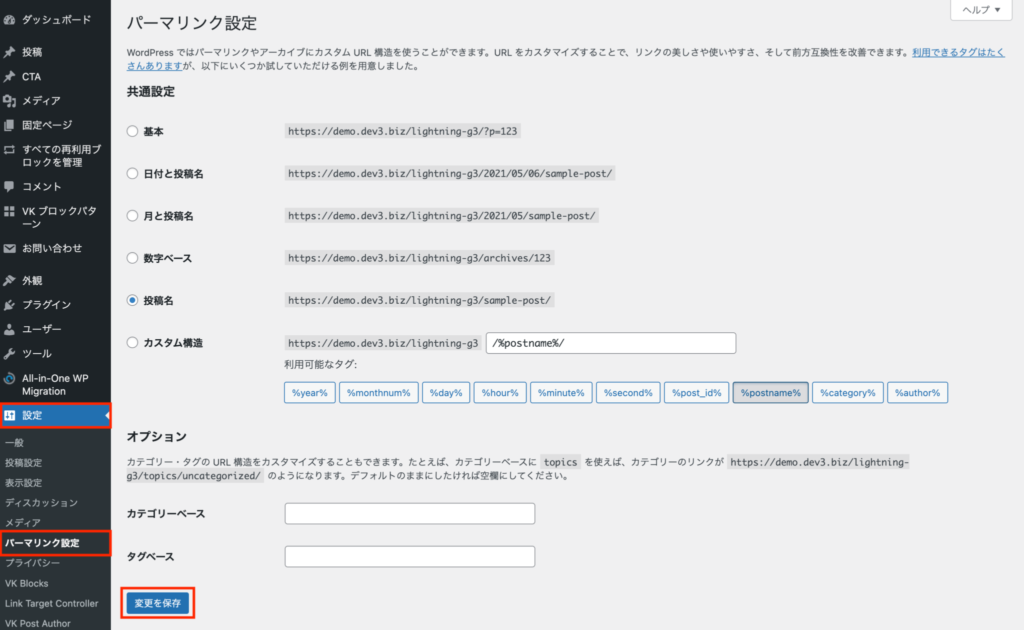
【 設定 】>【 パーマリンク設定 】のページにて、設定は何も変更せずに「変更を保存」をクリックします。

プラグイン Lightning G3 Pro Unit をインストール
Lightning G3 Pro Unit はプラグインです。テーマではありませんので、ご注意ください。
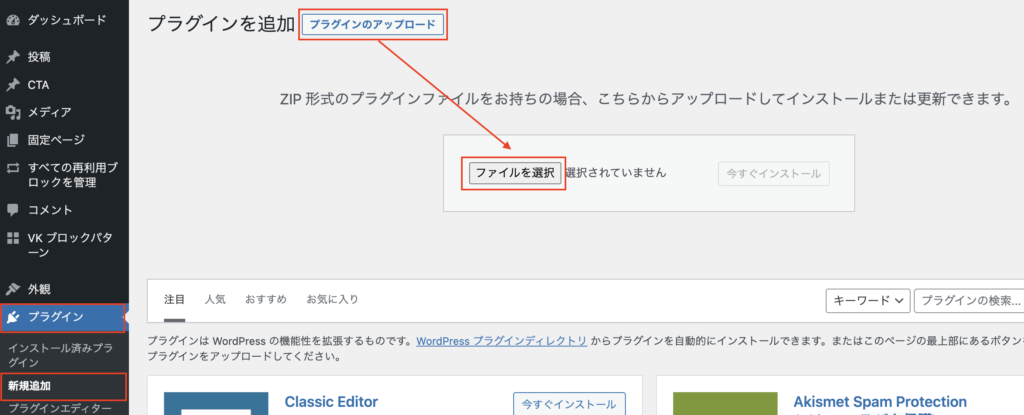
ダウンロードしておいた Lightning G3 Pro Unit(拡張子「.zip」のファイル)を【プラグイン】>【新規追加】よりインストールします。


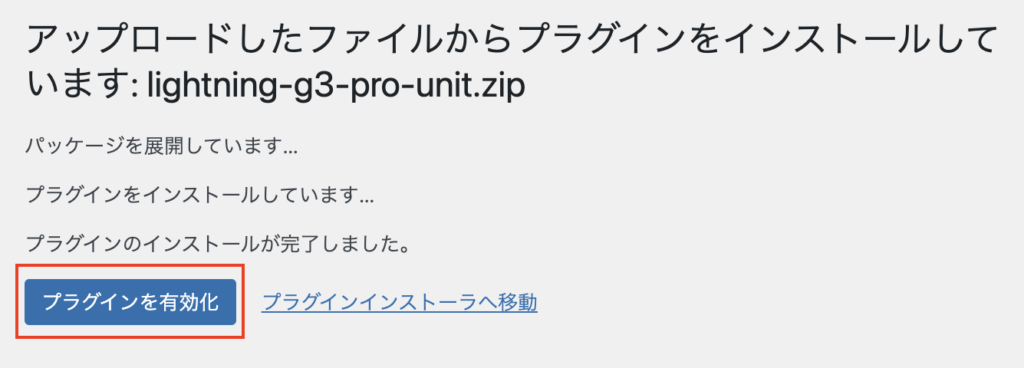
「プラグインを有効化」をクリックしてください。

ライセンスキーの確認
- Lightning G3 Pro Unit を最新にアップデートするには、Vektor Passport に付属のライセンスキーの設定が必要です。
- ライセンスキーを設定することで、ライセンス有効期間内は管理画面からワンクリックで Lightning G3 Pro Unit を更新できるようになります。
VWSのマイアカウントにログインし、「ライセンスキー」にて確認してください。
ライセンスキーの設定
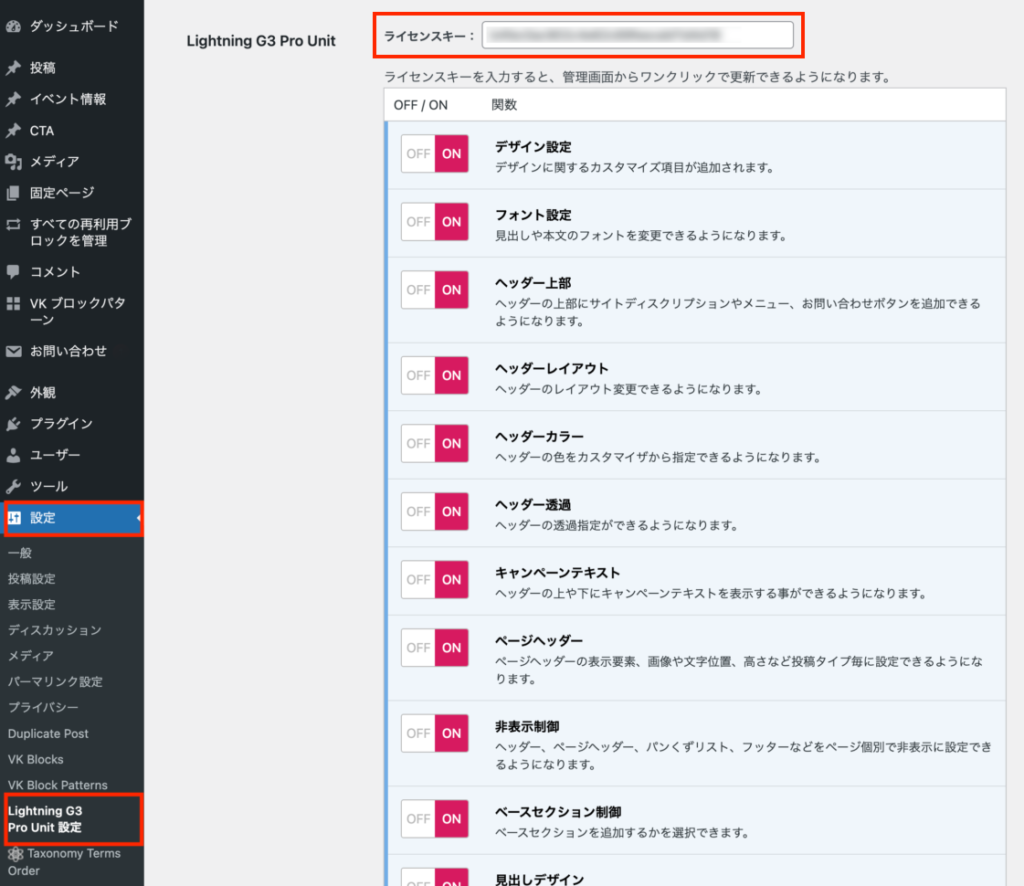
管理画面の【設定】>【Lightning G3 Pro Unit 設定】をクリックします。
【ライセンスキー】にてライセンスキーを入力し「保存」をクリックしてください。

Lightning G3 Pro Unit を最新にアップデート
最新に更新可能な場合は、必ずアップデートしてください。
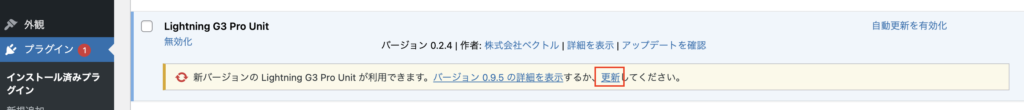
管理画面【プラグイン】からLightning G3 Pro Unit を更新し、最新の状態にします。

プラグイン VK Blocks Pro をインストール・有効化
Pro版の便利なブロックを利用できるプラグイン VK Blocks Pro をインストールします。
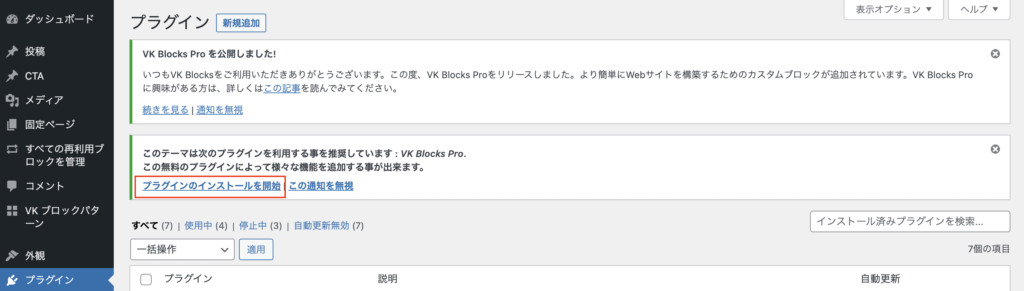
Lightning G3 Pro Unit の有効化によって「このテーマは次のプラグインを利用する事を推奨しています : VK Blocks Pro」というメッセージが表示されます。
「プラグインのインストールを開始」をクリックしてください。

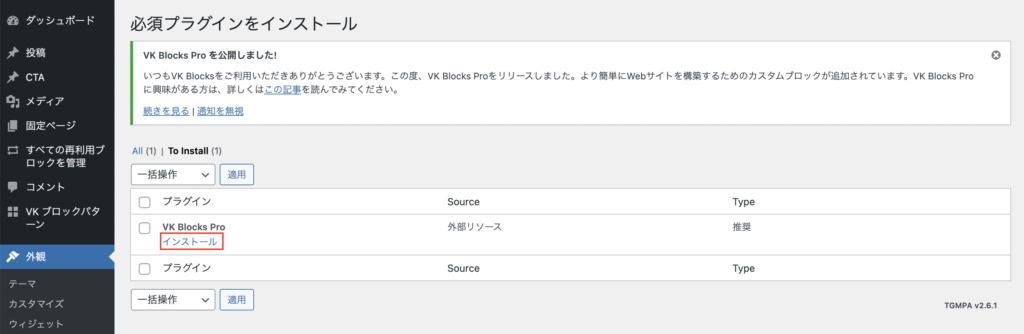
「インストール」をクリックしてください。

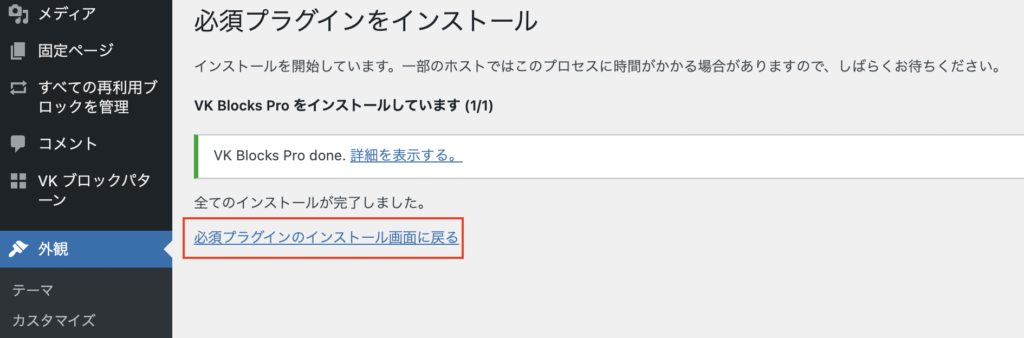
「必須プラグインのインストール画面に戻る」をクリックしてください。

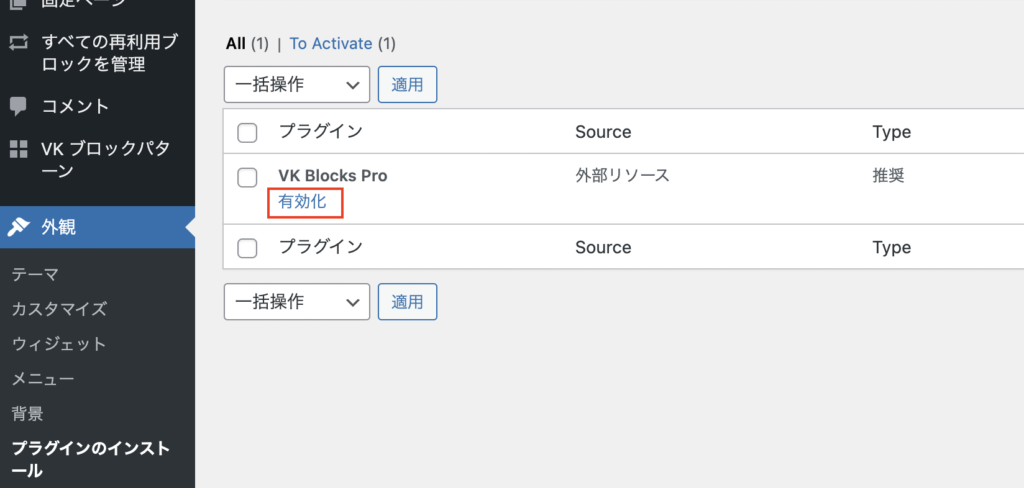
「有効化」をクリックしてください。

ライセンスキーの設定
VK Blocks Pro にも Vektor Passport に付属のライセンスキーの設定が必要です。これにより、ライセンス有効期間内は管理画面からワンクリックで VK Blocks Pro を更新できるようになります。
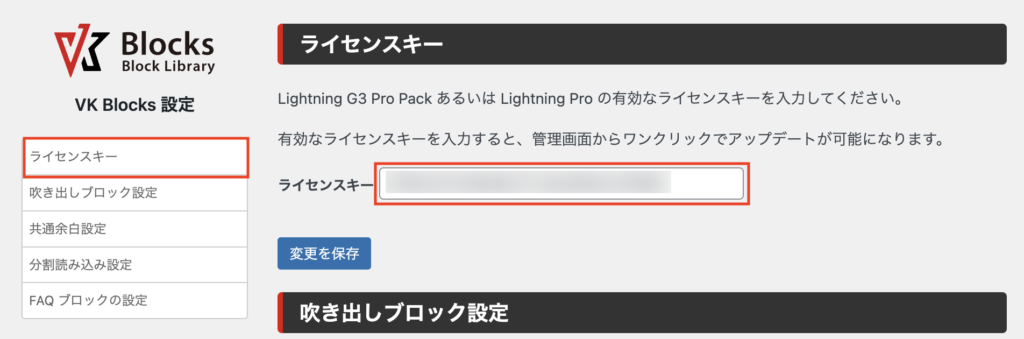
管理画面【設定】>【VK Blocks】をクリックします。
STEP.8 で確認したライセンスキーを【ライセンスキー】に入力し、「変更を保存」をクリックしてください。

VK Blocks Pro を最新にアップデート
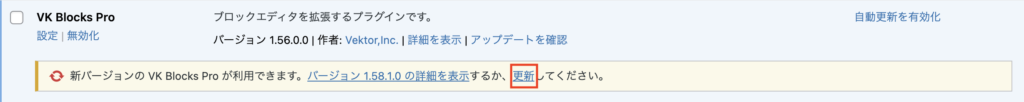
最新に更新可能な場合は、必ずアップデートしてください。
管理画面【プラグイン】からVK Blocks Pro 更新し、を最新の状態にしてください。

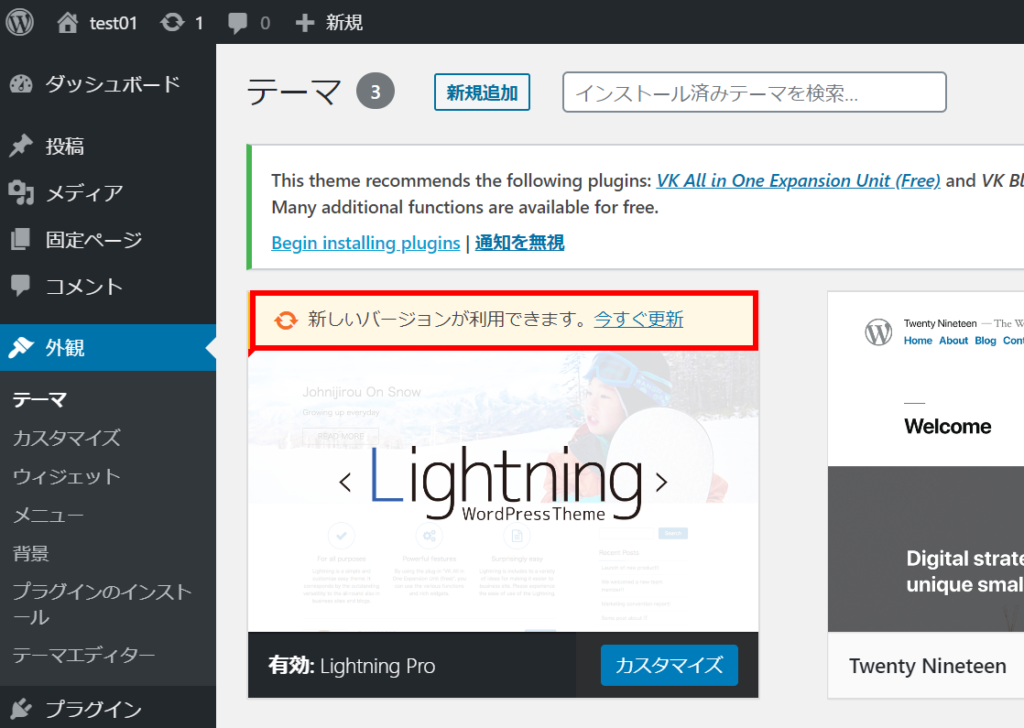
テーマ Lightning を最新にアップデート
最新に更新可能な場合は、必ずアップデートしてください。
【外観】>【テーマ】にて該当テーマの「今すぐ更新」よりアップデートしてください。

サイトの表示確認
サイトにアクセスして表示に問題ないことをご確認ください。
インポート後に必要な設定変更の手順
新しい管理ユーザーを設定する
- デフォルトのユーザー「vektor」を削除するため、代わりに管理ユーザーを作成します。
- パスワードをご自身で設定される場合は、推測されにくい強固なパスワードを設定してください。
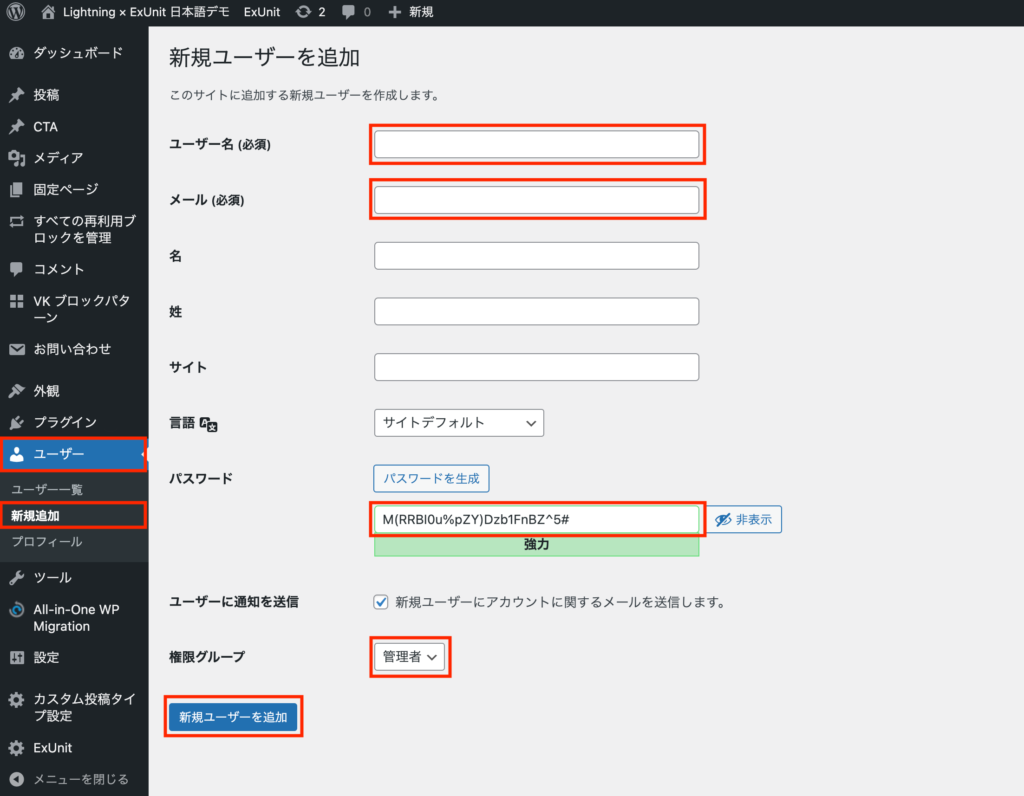
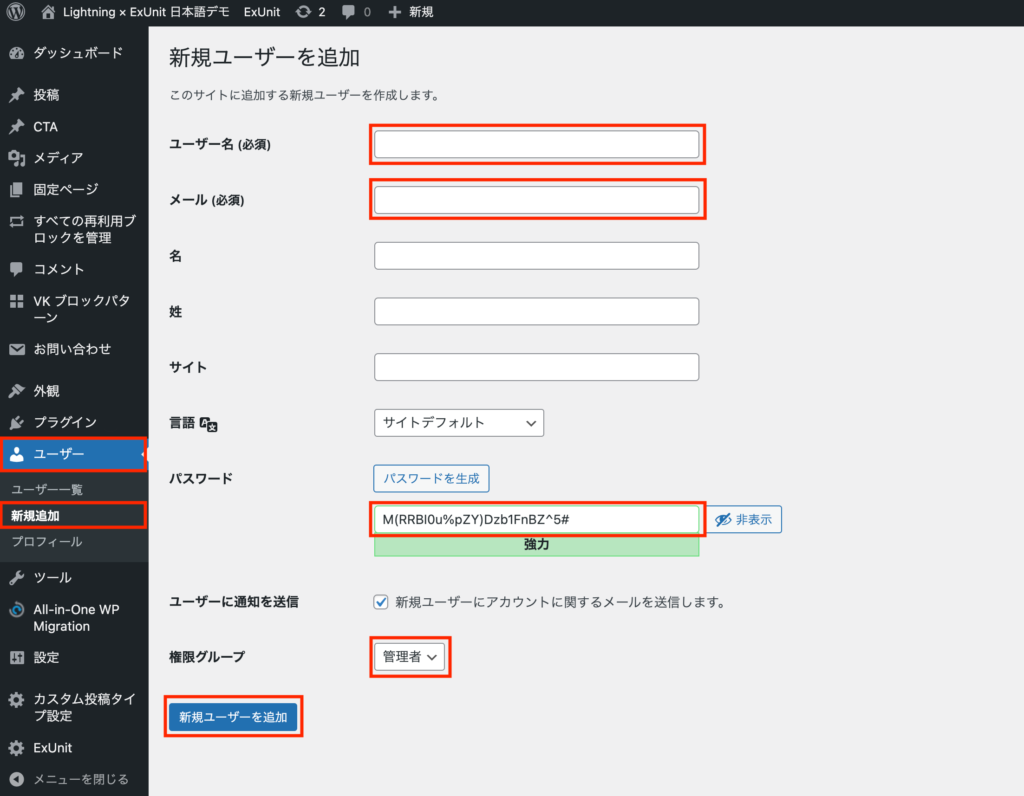
管理画面【 ユーザー 】>【新規追加】から、ユーザー名とメールアドレスを設定し、パスワードは自動で生成されていますが、必要に応じて変更してください。権限グループは「管理者」 を選択します。
すべて設定し終わったら「新規ユーザーを追加」をクリックして保存してください。

デフォルトのユーザー「vektor」を削除
削除し忘れると第三者に簡単にログインされる可能性があるため、この作業は必ず行ってください!
一度ログアウトし、新規作成したユーザーでログインします。
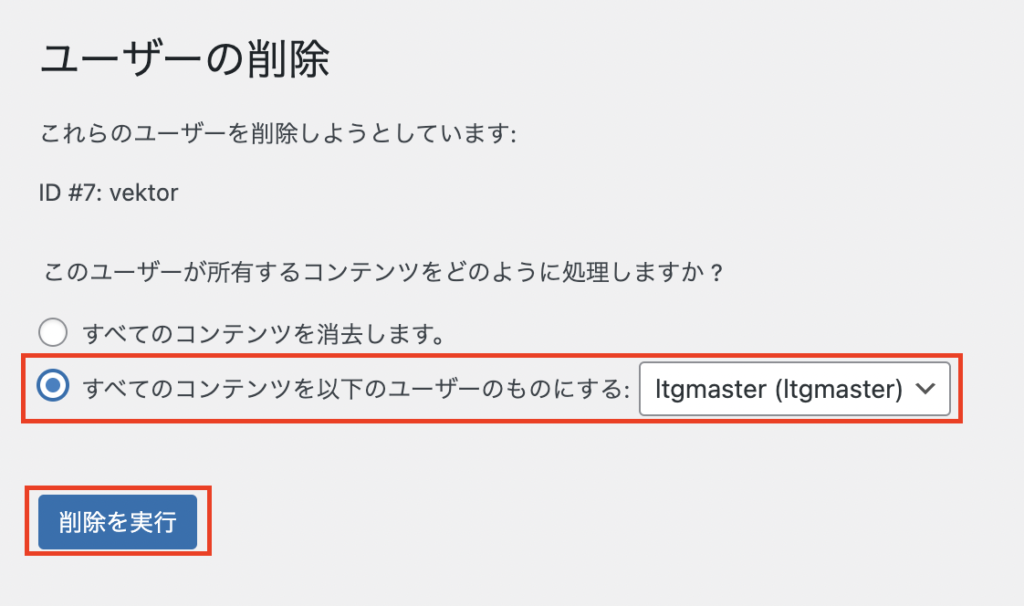
【 ユーザー】からデフォルトのユーザー「vektor」の「削除」をクリックします。

「ユーザーの削除」というページに遷移します。「すべてのコンテンツを以下のユーザーのものにする」にチェックを入れて「削除の実行」をクリックしてください。


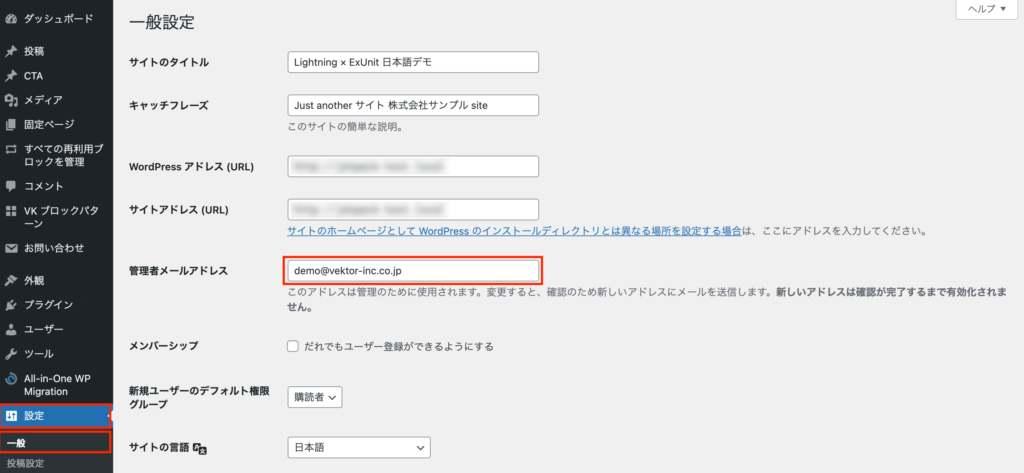
管理者用のメールアドレスを変更
【 設定 】>【 一般 】「メールアドレス」に登録してあるアドレスを任意のアドレスに変更してください。

変更後、新しく設定したメールアドレス宛にメールが送信されます。
そのメールに記載のURLをクリックして承認することで管理者用のメールアドレスが変更されますので、必ず承認作業を完了してください。
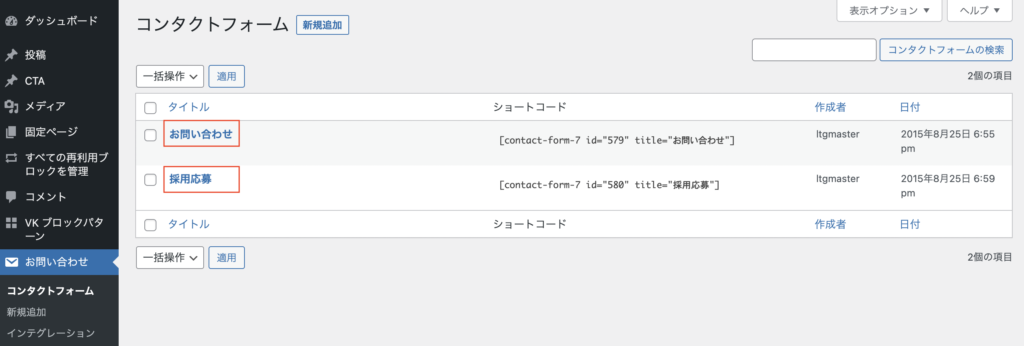
お問い合わせフォームのメール送信先の変更
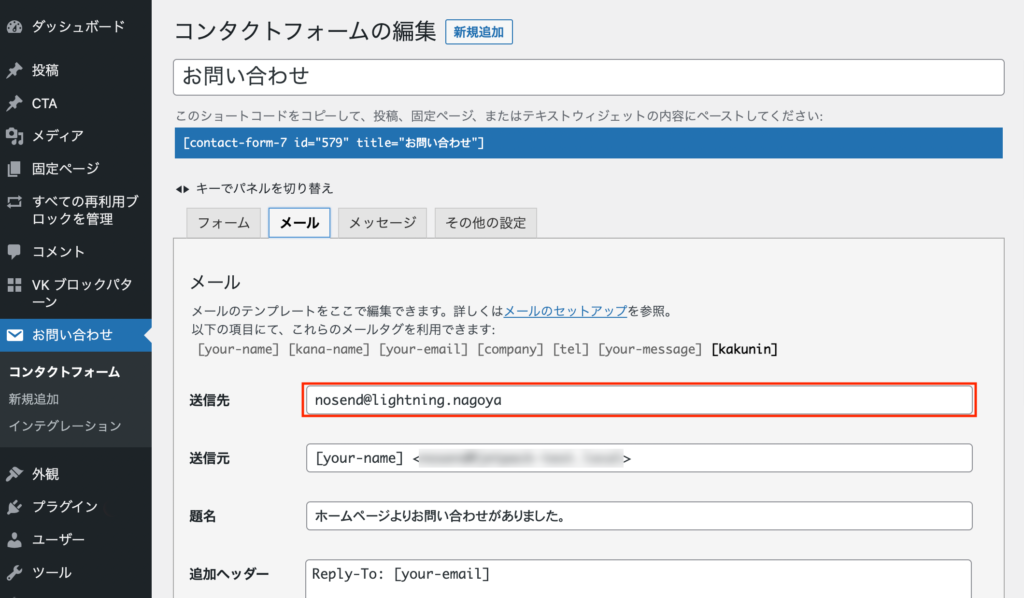
【 お問い合わせ 】>【 コンタクトフォーム 】にて、フォームに設定されている送信先メールアドレスを、任意のアドレスに変更してください。複数のフォームがある場合は、それぞれご対応ください。


送信先は必ず任意のメールアドレスに変更してください。また、変更後は問い合わせフォームからテスト送信を実施し、受信可能なことをご確認ください。
プライバシーポリシーページの編集
プライバシーポリシーページの社名と代表者名を変更し、記載内容についても適宜変更してください。

Lightning G3 Pro Unit の各機能については、以下よりご確認ください。
