対象製品
この手順は以下の製品が対象です。
- Lightning G3 Evergreen キットのプラグイン Lightning G3 Evergreen ※2025年6月3日販売終了
- Lightning G3 VEKUAN キットのプラグイン Lightning G3 VEKUAN ※2025年6月3日販売終了
事前確認
プラグイン Lightning G3 Pro Unit が有効化されていることをご確認ください。
有効化されていないと、STEP.4 でプルダウンにデザインスキン名が表示されません。
STEP
1
デザインスキンのダウンロード
Vektor WordPress Solution にログインして、「ダウンロード」よりご購入のデザインスキンプラグイン(ZIP形式のファイル)をダウンロードしてください。
- プラグイン Lightning G3 Evergreen(lightning-g3-evergreen.zip)
- プラグイン Lightning G3 VEKUAN(lightning-g3-vekuan.zip)
ご利用のPCによっては、ダウンロードした時点でZIPファイルが自動的に解凍されてしまうことがあります。ダウンロードしたファイルがZIP形式ではなくフォルダになってしまう場合は、以下を参考に自動解凍を解除の上で、再度ダウンロードをお試しください。
STEP
2
デザインスキンのインストール・有効化
デザインスキンはプラグインです。インストールは以下の手順で行ってください。
STEP
3
デザインスキンの設定
デザインスキンを利用するには、必ず以下の設定を行ってください。

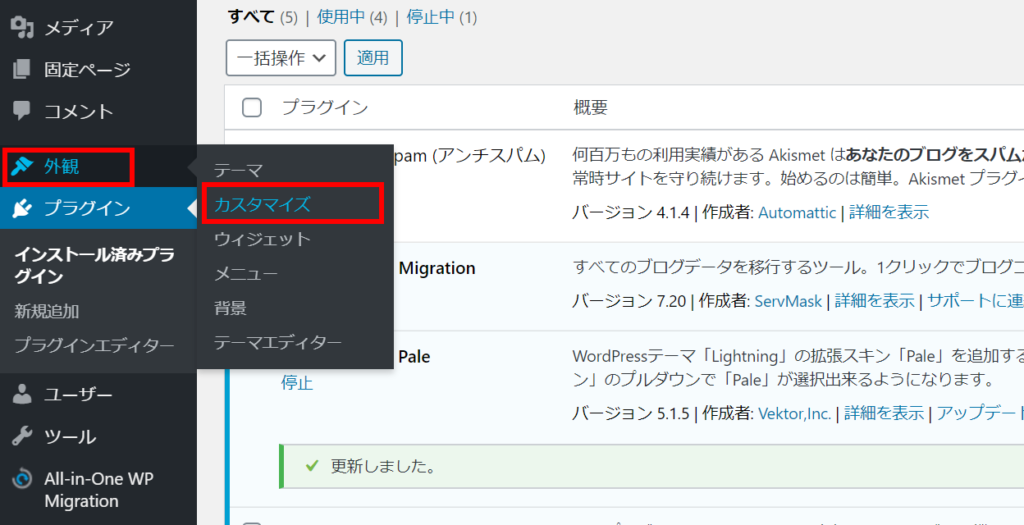
【外観】>【カスタマイズ】をクリックしてください。

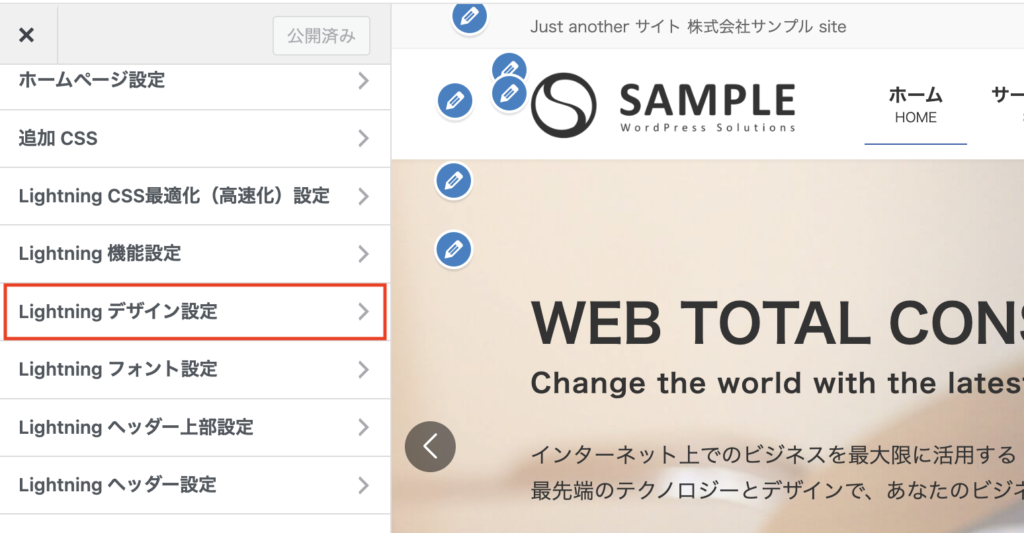
該当テーマの「デザイン設定」をクリックしてください。

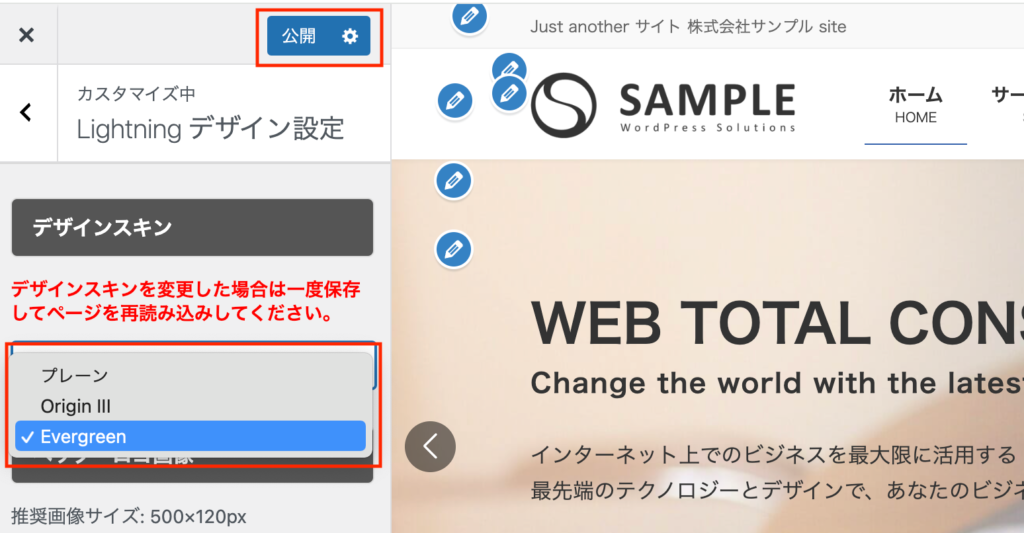
プルダウンよりインストールしたデザインスキンを選択し「公開」をクリックしてください。
デザインスキンを変更した場合は、一度保存してページを再読み込みしてください。
保存した後で再読み込みをすると、スキン固有の設定項目が表示されます。
※スキンによっては固有の設置項目がない場合もあります。
STEP
4
