With
フォーラムへの返信
-
投稿者投稿
-
With参加者誠にありがとうございます。
1. 一般ブロック > ギャラリー ブロックを選択
2. 配置されたギャラリーブロック内の「メディアライブラリ」 ボタンを押して画像を3つ選択
→ 手順通りですが、画像1つしか選べません。→ ギャラリーを作成 ボタンをクリック
3. 「ギャラリーを挿入」ボタンをクリック
With参加者誠にありがとうございます。
先ほど画像ギャラリーのブロックから
画像二つ取り込みましたが
横並びが出来ませんでした。
画像はブロック一つに対して一つ
のみ取り込みでした。
各固定ページに
3PR のように設定したいのですが
どうすれば良いですか。
With参加者誠にありがとうございます。
選択済の画像背景を削除して
背景色のみに変更することが出来ました。
With参加者誠にありがとうございます。
プラグイン「Gutenberg」を停止しましたら
「エディターで予期しないエラーが発生しました。」
のエラーが止まったようです。質問があります。
「Gutenberg」は停止していても問題ないのでしょうか。
VK Blocksを使用する場合も
プラグイン「Gutenberg」は必要だったのでしょうか。
もしかしたら、プラグイン「Gutenberg」
はインストールしなくても良いものなのでしょうか。
With参加者誠にありがとうございます。
すぐに試したいのですが
何度もエラーが出て作業が出来なくなりました。「エディターで予期しないエラーが発生しました。」
こちらのエラーメッセージです。頻発しています。
原因が分かりません。
With参加者コピー&ドロップでは挿入は出来ませんでしたが
動画とは手順が違いますがなんとか挿入が出来ました。
動画を参考に設定したのですが
2:14秒付近の動画表示を見たところ
対比が高さ1:横2.5に対して
こちらでは
対比は高さ1:横5の
とても横長の表記になってしまいました。
どうしてなのか分かりません。
なにか考えられる事はありますか。
With参加者VK Blocks / PR Content & Outer Block
場所は1:20秒付近です。こちらを参照。PR Content を設置・画像と文章を作成して
Outer Block の中に PR Content を挿入しようとしますが
どうしても挿入が出来ません。
Outer Block の上下にしか設置されません。
どうすれば良いでしょうか。
With参加者誠にありがとうございます。
編集希望のページを
まずはブロックエディターにしてから
VK Blocks の アウターブロックを使用
背景色を指定後に
背景をパララックスに指定することで
実現出来るのですね。
With参加者誠にありがとうございます。
クラッシックエディタで作成したページは
ブロックエディタと共存はできない。全てのページを新たにブロックエディタ版に
作り直す必要があることが分かりました。
1ページずつページをリニューアルしていく。
労力と時間もかかることが分かりました。
With参加者誠にありがとうございました。
只今、User role editorを「編集者」に切り替えて
edit_plugins を外して保存しましたら正常になりました。
User role editorのプラグインは
有効にしていない時でも
設定されているのですね。
思ってもみませんでした。Lightning Original Barnd Unit
を使用する限りはUser role editorの
プラグインは削除した方が良いと思いました。
その方が問題なく利用できそうです。
With参加者VK Blocks の アウターブロックの件。
ご提案を頂き、誠にありがとうございます。
現在、Classic Editorで作業しております。
こちらはClassic Editorではできないことなのでしょうか。本来ならGutenberg+VK Blocksを有効にして
Block Editorを使えばよいのですが。
既に作成した膨大なページ(40ページ程)をどのように
Gutenberg+VK Blocksにしていけばよいのか分からずに
困っておりました。詳細は別のフォーラムでお伝えします。
ご確認下さい。
With参加者追記あり:
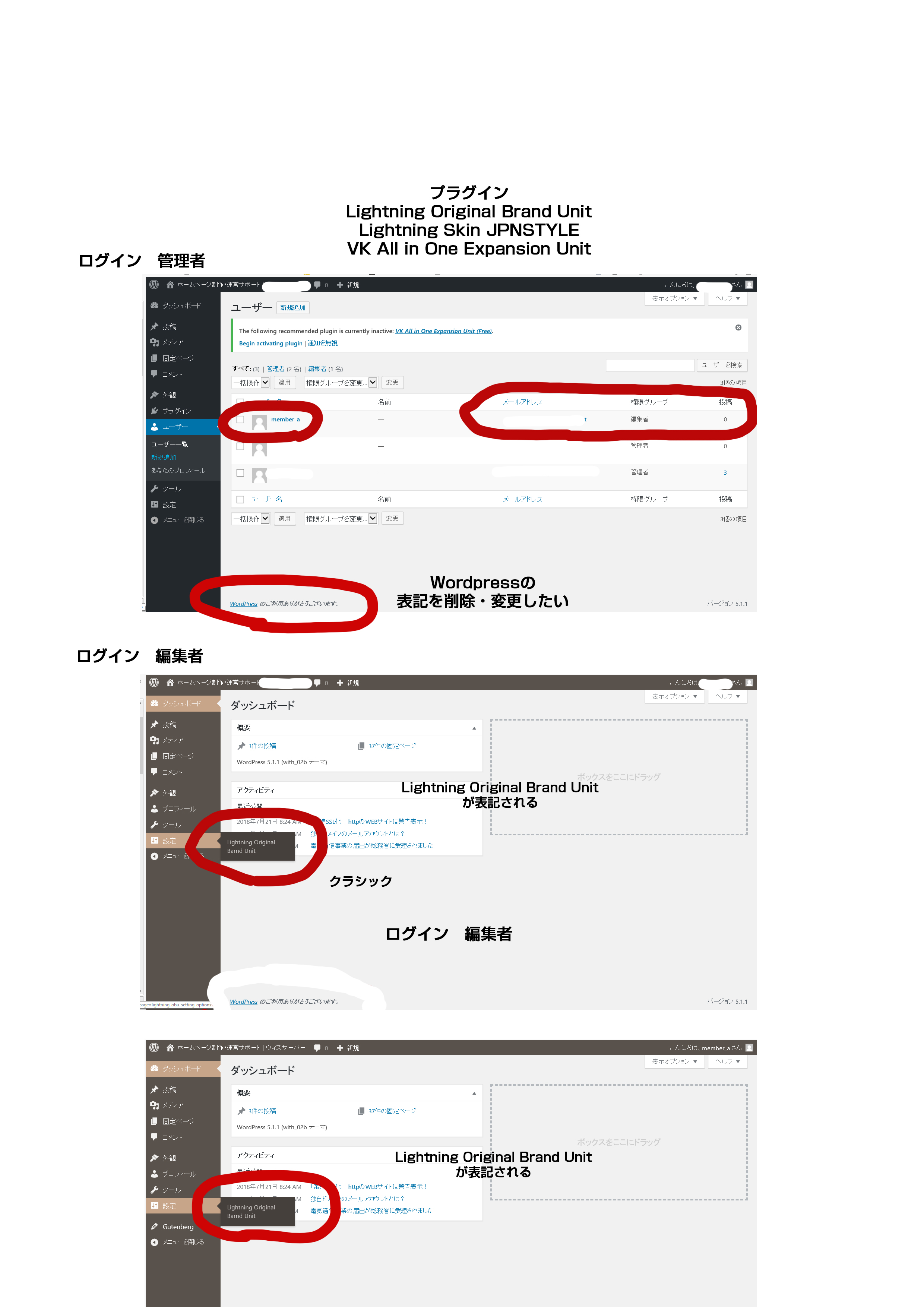
編集者として実際にクリックしたところを公開します。

With参加者画像が非表示でした。誠に失礼しました。
こちらで確認出来ます。
↓↓

With参加者検証して頂き誠にありがとうございます。
今戻りまして確認しました。
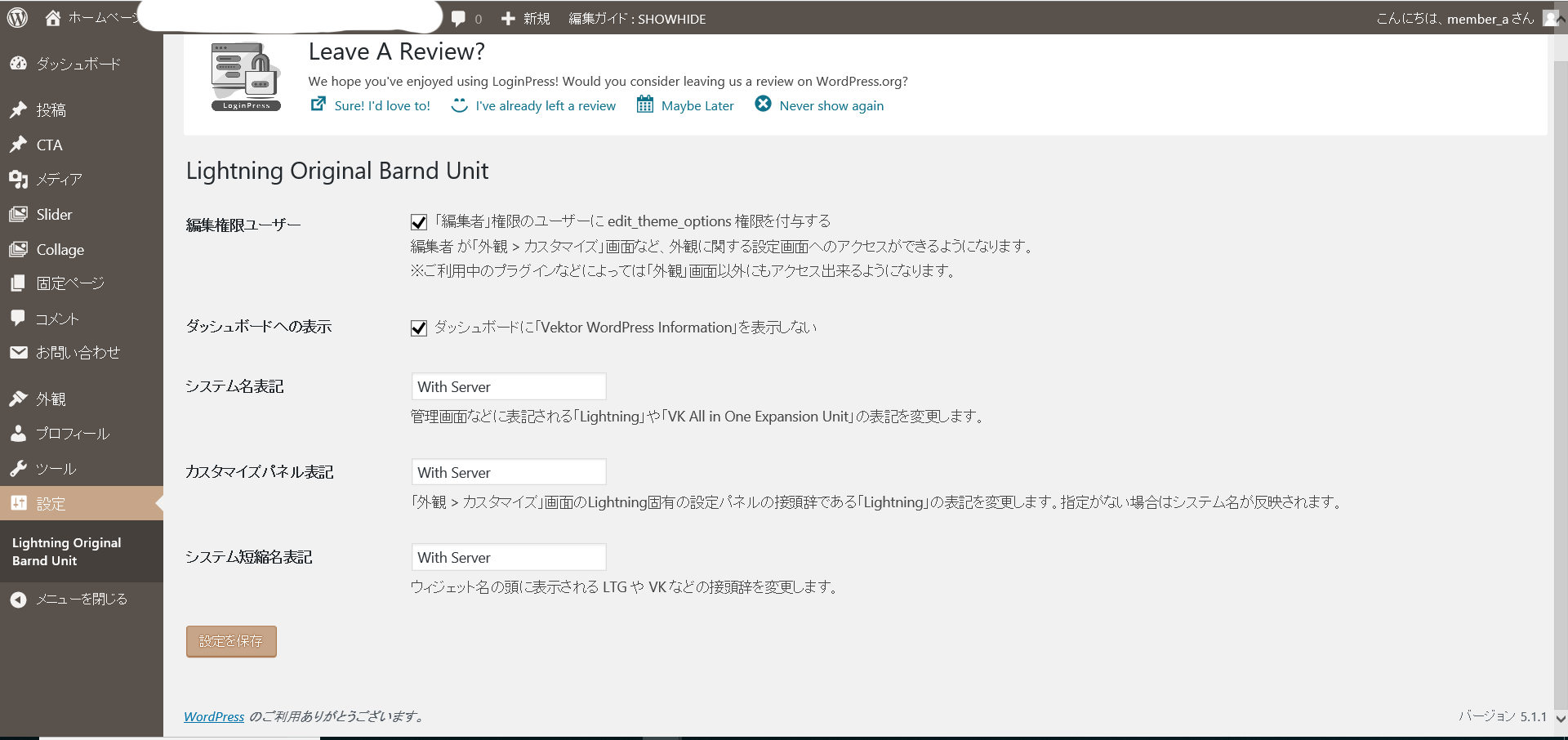
検証のためプラグイン3つだけを有効。
Lightning Original Brand Unit
Lightning Skin JPNSTYLE
VK All in One Expansion Unit確認しましたがやはり表記されます。
なぜでしょうか。また、Wordpressの表記について。
ワードプレスを使用をしていること自体
を隠せるのか。という事です。BizVektorのOriginal Brand Unitでは
ワードプレスを使用していること
自体を隠せる仕様だと思いました。
そのように記憶しておりますが
違っていましたら失礼します。
With参加者4日経過しても回答がないので
分かりやすく説明します。JPNSTYLEのヘッダー画像の見せ方を
固定ページなどの文章中に挿入したいのです。
高さの制限もなく見せ方は同一です。どうぞ宜しくお願いします。
-
投稿者投稿
