Lightning Pro のヘッダー上部お問い合わせボタンのアイコンを変更する
本件は Lightning Pro 1.3.6 以降にのみ有効です。
CSS だけで対応する方法
1. 標準のアイコンを非表示にする
.headerTop_contactBtn .fa-envelope {
display: none;
}2. 任意のアイコンを指定する
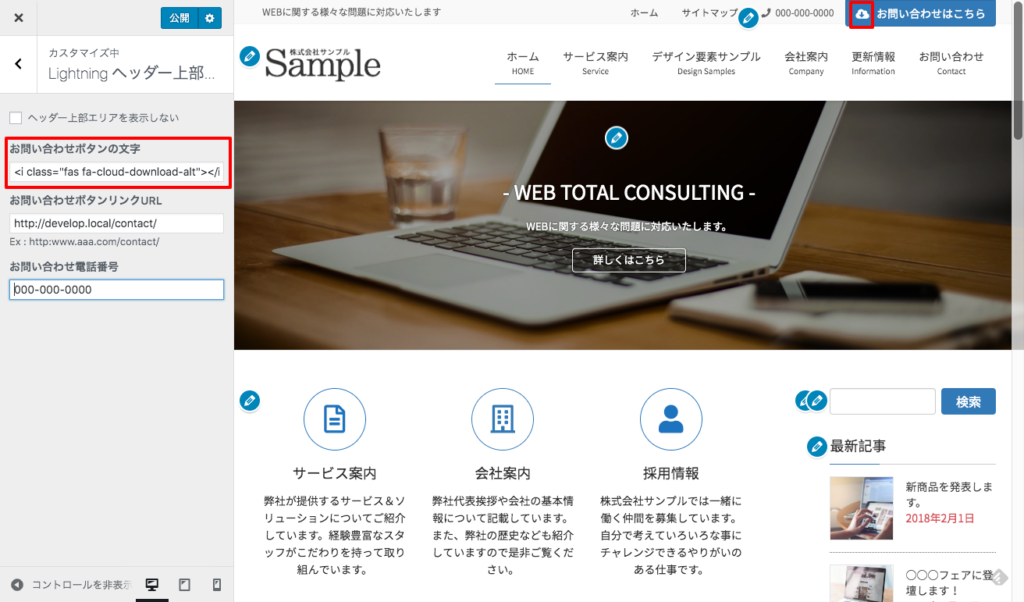
外観 > カスタマイズ 画面 Lightning ヘッダー上部からボタンの文字を指定できますが、その入力欄に直接 i タグを指定します。

アイコンタグを物理的に差し替える
子テーマのfunctions.phpなどに以下のように書いて書き換えます。
add_filter( 'header_top_contact_icon_class', 'my_header_top_contact_icon_class_change' );
function my_header_top_contact_icon_class_change() {
// アイコンのclass名を指定
$icon_class = 'fas fa-cloud-download-alt';
return $icon_class;
}