特定の投稿タイプを1カラムにする&サイドバーを非表示にする

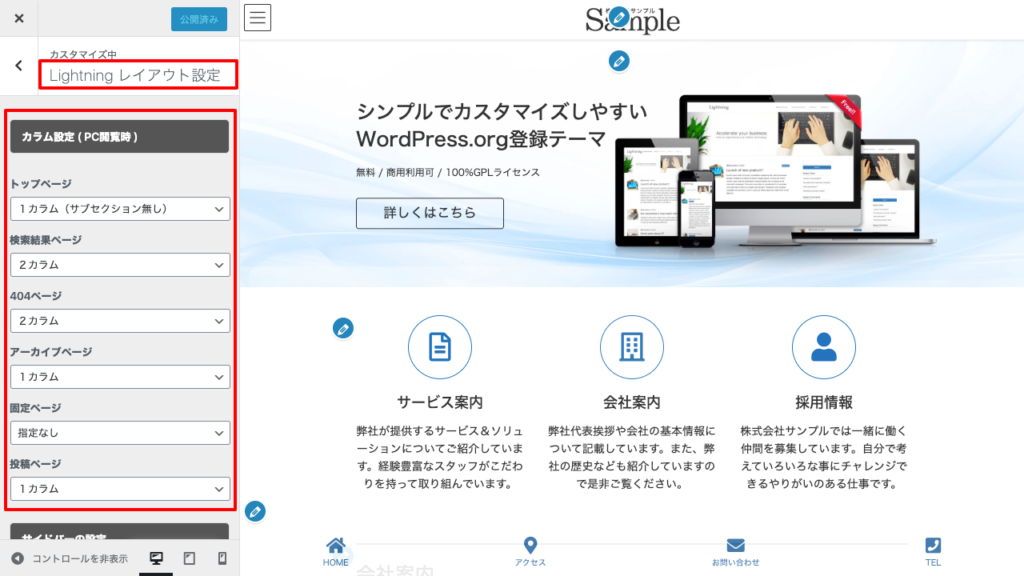
Lightning 9.0 / Pro 4.0~から「Lightning レイアウト設定」により1カラム指定が可能になっていますので、こちらの機能をご利用ください。「指定なし / 2カラム / 1カラム / 1カラム(サブセクション無し)」から選んで設定できます。「1カラム」を指定するとサイドバーの要素はメインカラムの下に配置になりますが、「1カラム(サブセクション無し)」を選択すると、サイドバーの要素は完全に非表示になります。

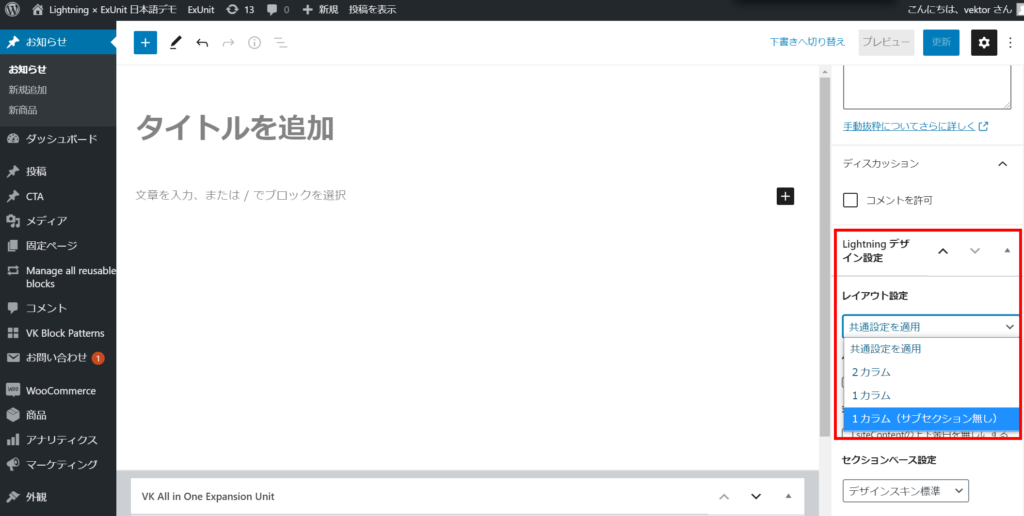
なお、投稿・固定・カスタム投稿タイプに関わらず、Lightning デザイン設定の「レイアウト設定」でページ個別に設定することも可能です。
このカスタマイズは VK All in One Expansion Unit 7.2.0 以降でのみ有効です。
現在のLightningはカスタム投稿タイプでは2カラムになりますが、1カラムにする方法を紹介します。
アーカイブページも詳細ページも1カラムにする場合
外観 > カスタマイズ 画面「追加CSS」や ExUnit > CSSカスタマイズなどに以下のように記載してください。
※ ★★★★★ の部分を1カラムにしたい投稿タイプ名( post や event など )に変更してください。
.post-type-★★★★★ .mainSection,
.post-type-★★★★★ .sideSection{
width:100%;
margin-left:auto;
margin-right:auto;
}アーカイブページのみ2カラムにする場合
詳細ページは2カラムのままで、アーカイブページだけ1カラムにしたい場合は以下のように指定します。
.archive.post-type-★★★★★ .mainSection,
.archive.post-type-★★★★★ .sideSection{
width:100%;
margin-left:auto;
margin-right:auto;
}サイドバーを非表示にする
サイドバー部分をメインカラムの下に表示するのではなく、非表示にしてしまう場合は以下のように指定します。
.archive.post-type-★★★★★ .mainSection{
width:100%;
margin-left:auto;
margin-right:auto;
}
.archive.post-type-★★★★★ .sideSection{
display:none;
}その他 CSSのカスタマイズに関してはこちらの記事も参照ください。