LTG Media Posts のデザインを変更する
LTG Media Posts の「Vertical card large image 3 column」レイアウトを利用している場合のデザイン変更 CSS です。

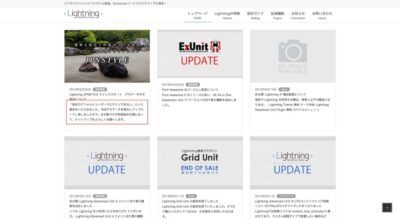
デフォルトのデザイン

CSS 追加後
カスタマイザーの【 追加 CSS 】に
.vertical_card{
border: none;
}
.media_post .media_post_text h4.media_post_title {
padding: 5px 0 0 0;
font-size: 15px;
font-weight: bold;
}
こちらの CSS を追加するとキャプチャのようなデザイン変更ができます。