Lighting Pro の ヘッダー上部の文字サイズを変更する

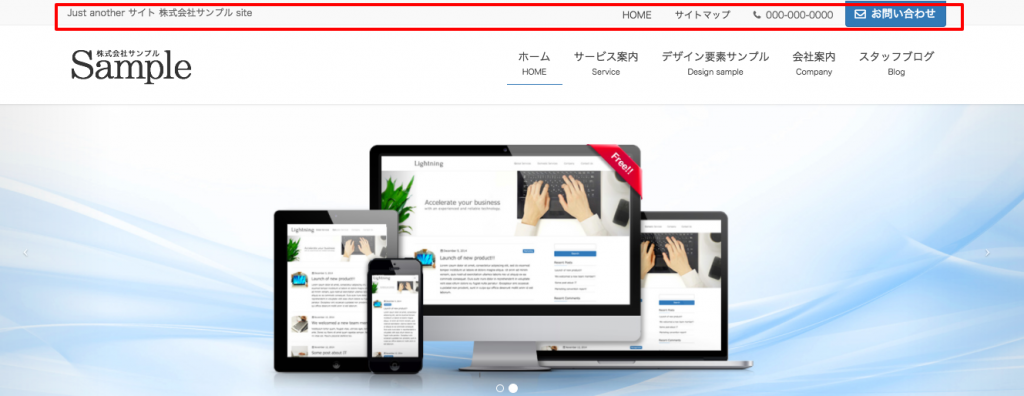
ヘッダー上部のサイトキャッチコピー / メニュー / 電話番号 / 連絡先ボタン の文字サイズを変更する場合は、
「外観 > カスタマイズ > 追加CSS」あるいは「VK ExUnit > CSSカスタマイズ」などに下記のCSSを貼り付けてください。
@media (min-width: 992px) {
/* 説明文 */
.headerTop .headerTop_description {
font-size:14px;
}
/* ヘッダートップナビゲーションメニュー部分 */
.headerTop ul>li>a,
.headerTop ul>li>span {
font-size:14px;
}
/* コンタクトボタン */
.headerTop .headerTop_contactBtn a.btn {
font-size:16px;
}
}Lightning + Lightning G3 Pro Unitの場合
Lightning テーマとLightningのPro版機能拡張プラグイン Lightning G3 Pro Unitをご利用の場合はクラス名が変わります。
@media (min-width: 992px) {
/*説明部分*/
.header-top .header-top-description{
font-size:14px;
}
/* ヘッダートップナビゲーションメニュー部分 */
.header-top ul>li>a, .header-top ul>li>span{
font-size:14px;
}
/* コンタクトボタン */
.header-top .header-top-contact-btn a.btn{
font-size:16px;
}
}
