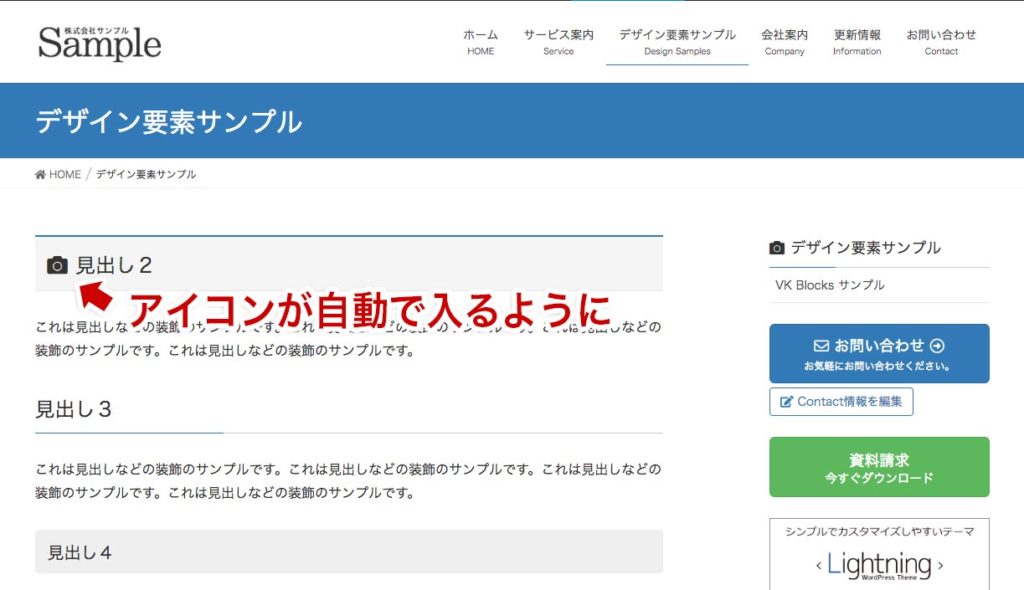
見出しの最初にアイコンを自動で挿入する方法

この記事は「WordPress Theme Lightning Advent Calendar 2018」の12月21日の記事になります。
本日「【有料メンバー限定】Lightning オンライン勉強会 #1 事例発表質問交流会」を開催したのですが、その中で
JPNSTYLEの見出しにつくアイコンを、JPNSTYLEで使用されているもの以外に変更できませんか?
という質問がありましたが、調べていてよくよく考えたらJPNSTYLE以外でも効くのでご紹介します。
アイコンの指定方法
1. アイコンを選ぶ
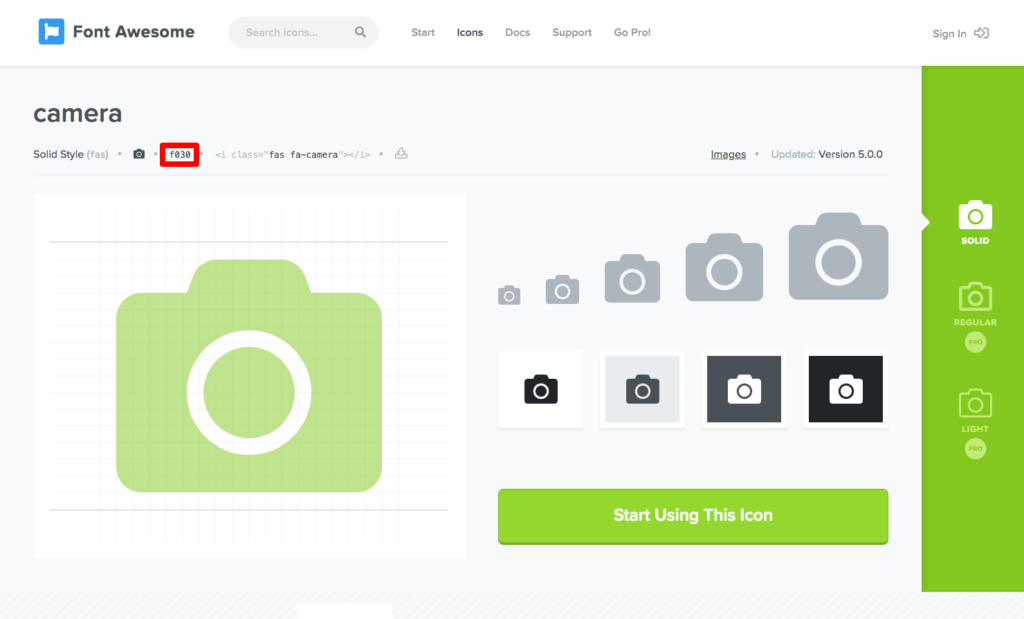
アイコンのコードの調べ方
下記ページから利用したいアイコンを選択します
2. 文字コードをコピー
赤枠の部分にアイコンの文字コードがあります。

CSSサンプル
外観 > カスタマイズ の 追加CSS パネルや ExUnit > CSS カスタマイズ に以下のように書きます。
h2:before,
.subSection .subSection-title:before {
content :"\★★★";
font-weight: 900;
font-family: "Font Awesome 5 Free";
margin-right:0.4em;
speak: none;
line-height: 1;
}★★★ の部分を、使用したいアイコンフォントの文字コードに書き換えてください。
ちなみに、もし使用したいアイコンが ブランドアイコン の時は 上記
font-family: "Font Awesome 5 Free";の部分が
font-family: "Font Awesome 5 Brands";になったりします。
※このコードは 「外観 > カスタマイズ」画面 の Lightning Font Awesome パネルで「5 Web Fonts with CSS」が選択されている前提です。
Lightning Advent Calendar にご参加ください!
Lightningの良い所、悪いところ、制作事例をブログで紹介してアフィリエイトリンクを記事に貼っちゃってください!
Lightning Advent Calender 2018