説明
補足(2025年9月現在)
WordPress 標準の「動画ブロック」が進化しており、動画の設置や基本的な再生コントロールが可能となっています。まずは標準機能をお試しください。
動画上にテキストやボタンを配置したり、フィルター演出を加えたりする場合は、本プラグインをご検討ください。

機能紹介
「VK Video Block Pro」は WebM/MP4形式のアップロード動画をブロックで配置できる便利なプラグインです。
ブロックでどこでも配置
固定ページや投稿ページなどの好きな場所に、いくつでもブロックで配置が可能です。また、動画の上には任意のブロックが配置できるので、見出しやリンクボタンなど自由に重ねることができます。
YouTubeの動画は指定できません
本製品はMP4またはWebM形式どちらかのアップロード動画のみを利用できます。
YouTubeの動画を指定することはできません。また、YouTubeの動画を指定可能とする改善要望については YouTube API の利用規約上 対応する事ができませんので予めご了承ください。
使い方
インストール / 有効化
Vektor WordPress Solution にログインして「ダウンロード」より vk-video-block-pro.zip をダウンロードしインストール後、有効化してください。
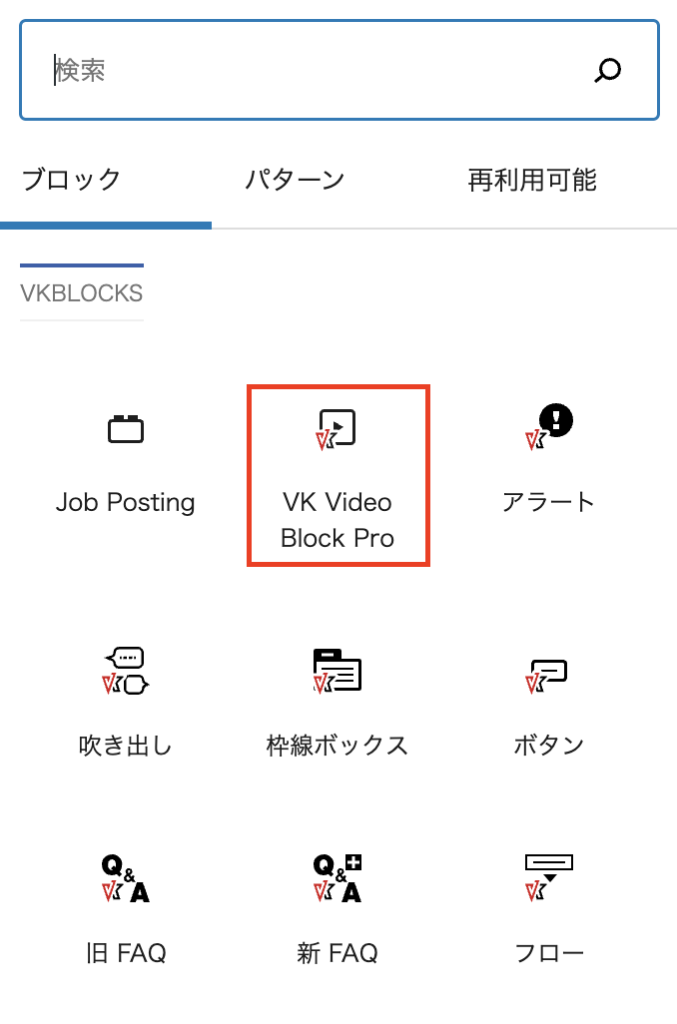
ブロックを配置

ブロックなので固定ページや投稿ページなどの好きな場所に配置が可能です。ランディングページやキャンペーンページなどのファーストビューに使えます。
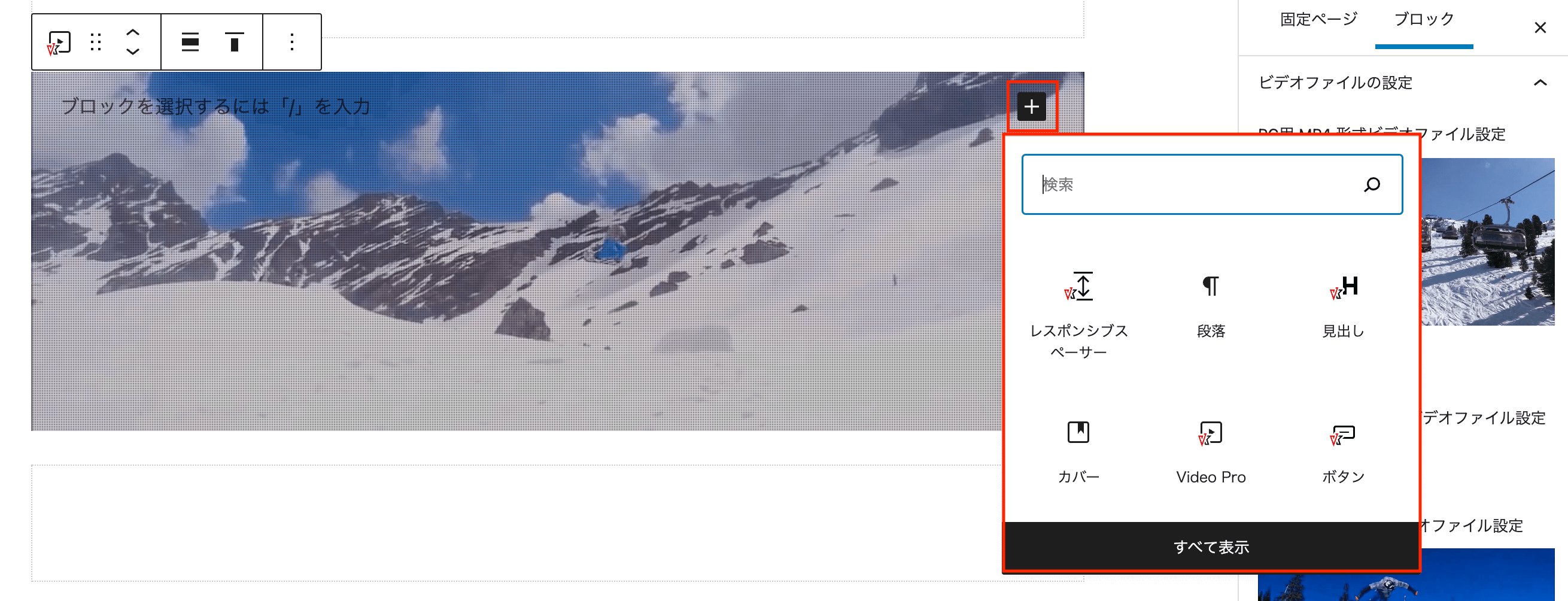
動画の上には任意のブロックが配置可能
WordPress標準のカバーブロックのように内部に任意のブロックを配置する事ができます。
複数配置可能
同一ページ内に複数配置することも可能です。
設定項目
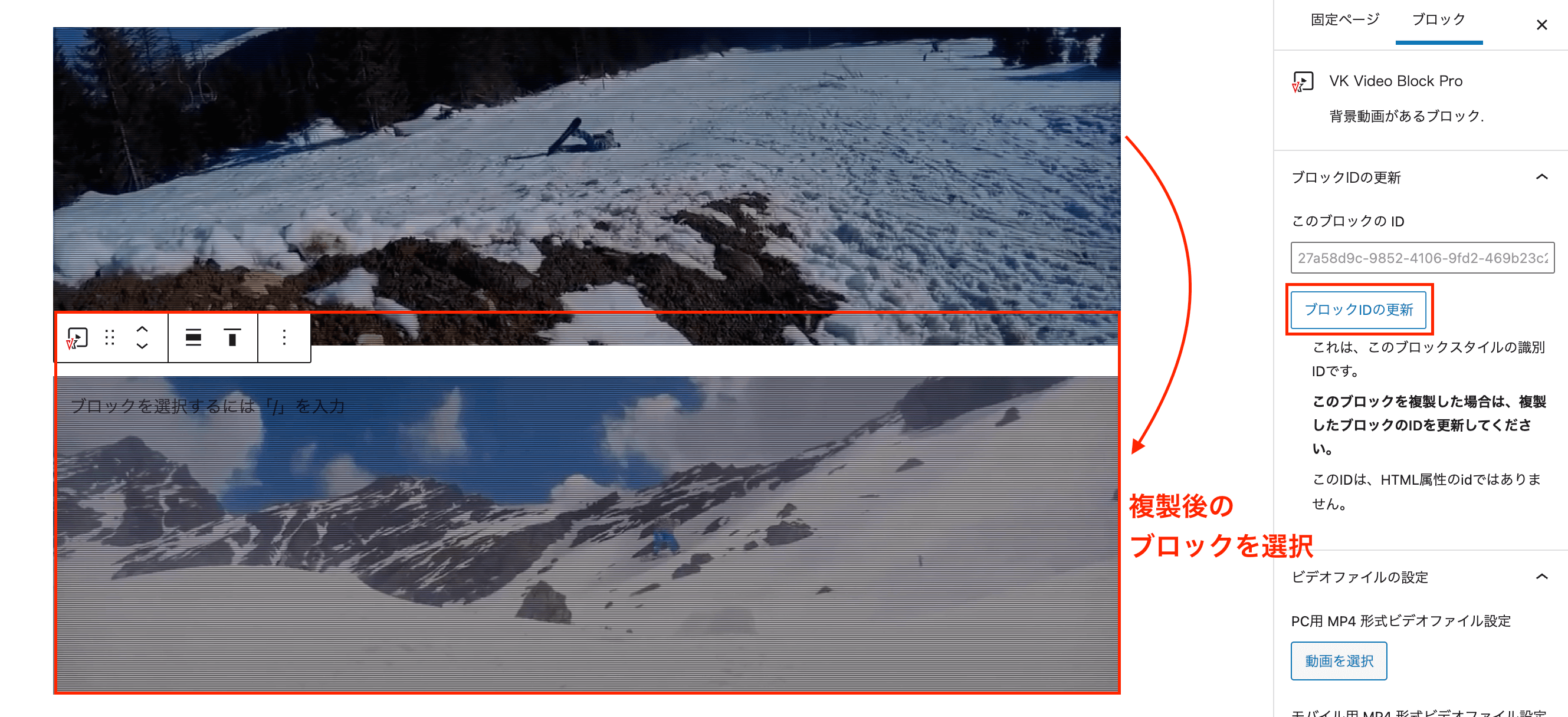
ブロックIDの更新

動画を複数設置する際に配置済みブロックを複製した場合は、複製したブロック側で「ブロックIDの更新」ボタンにてIDを更新してください。
※このIDはブロックスタイルの識別IDであり、HTML属性のidではありません。
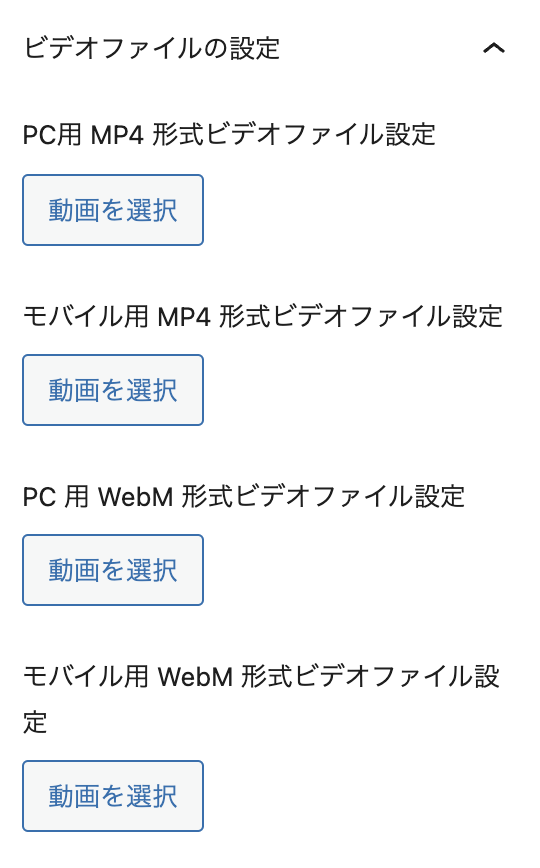
ビデオファイルの設定

初期設定ではサンプルの動画がセットされています。「動画を削除」し、任意の動画をアップロードしてください。

MP4またはWebM形式どちらかのアップロード動画を指定できます。それぞれ、PC用とモバイル用を設定可能です。
代替え画像設定

動画が表示できない時や、動画を読み込んでいる間に代替えとして表示する画像設定できます。モバイル用画像の設定がない場合はモバイル表示時にもPC用の画像を表示します。
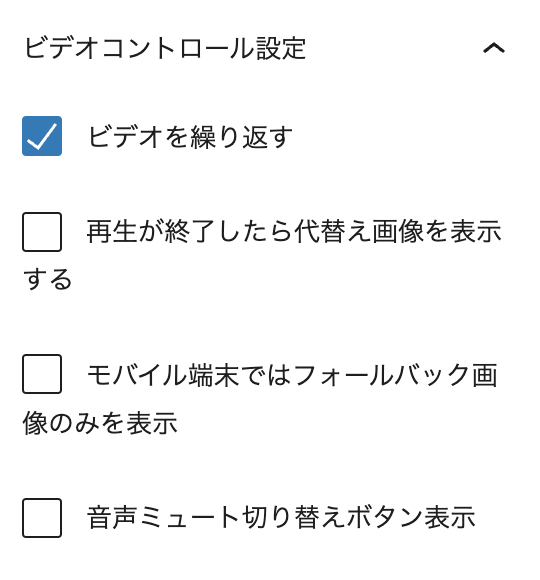
ビデオコントロール設定

「ビデオを繰り返す」にチェックを入れることでループ再生が可能です。
なお、ループ再生については閲覧端末の性能や回線状況の要因もあり、動画の繋ぎのタイミングがどの端末でも安定してキレイに揃うわけではありません。
動画制作の際はループの繋ぎ部分がわかりにくいふわっとしたBGMを設定してください。
また、モバイル表示の際、動画を表示せずに代替え画像を表示することができます。モバイルでは代替え画像のみを表示する場合は「モバイル端末ではフォールバック画像のみを表示」にチェックして下さい。
モバイル端末では音声ミュート切り替えボタンは表示されません

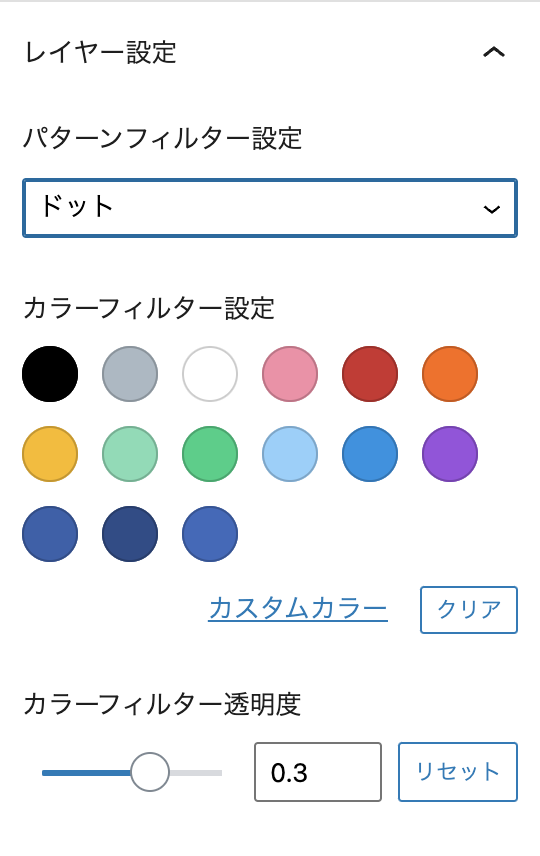
レイヤー設定

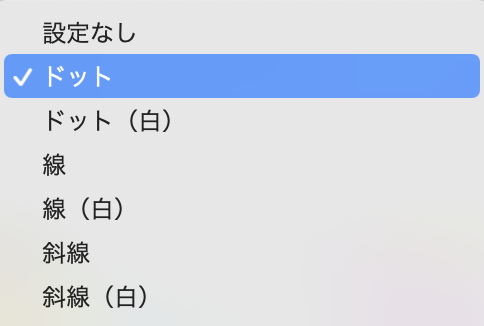
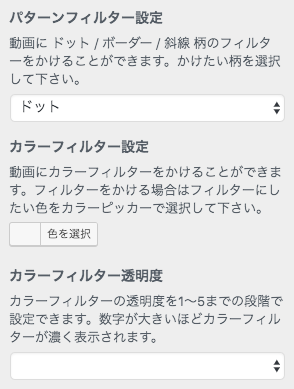
動画に ドット / 線 / 斜線 柄のフィルターをかけることができます。かけたい柄を選択してください。

動画にカラーフィルターをかけることもできます。その際に、カラーフィルターの透明度を0.1〜0.5までの段階で設定できます。数字が大きいほどカラーフィルターが濃く表示されます。
【Lightning 限定】トップページスライドショーを動画に変更する
Lightning のトップページのスライドショーから動画に変更することができます。管理画面からの操作でWebM/MP4形式のアップロード動画を画面いっぱいに表示します。もちろんレスポンシブなのでタブレットやスマートフォン対応です。
メインビジュアルを動画で表示することで、躍動感や水々しさ、温度感やその場の雰囲気、商品の魅力など画像より感覚的に伝えることができます。
なお、Lightning G3 Pro Unit を有効化した環境や、Lightningの全てのデザインスキンでも利用可能です。
設定項目
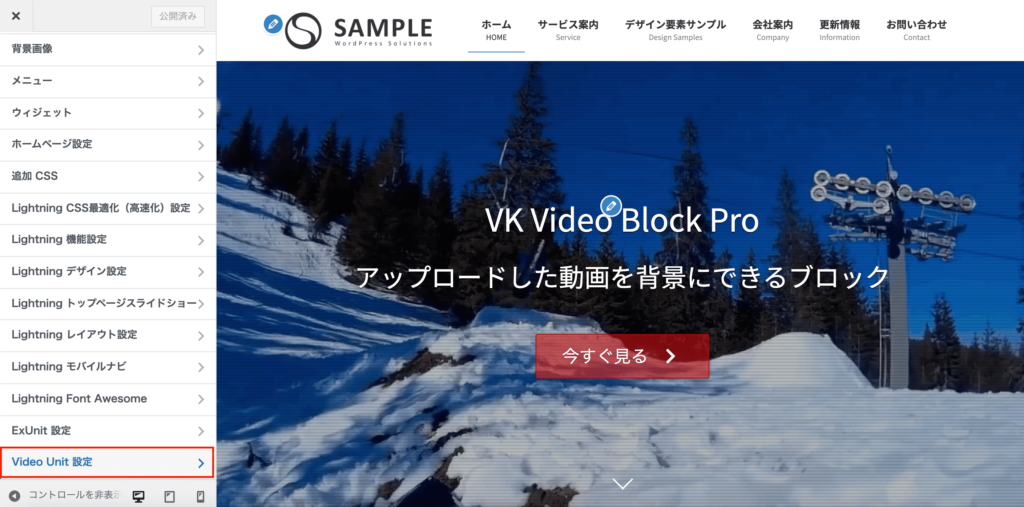
外観 > カスタマイズ > Video Unit 設定 から全ての項目を設定します。

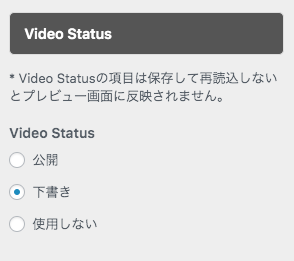
Video Status
「使用しない」を選択すると動画ではなく標準のスライドが表示されます。
まずインストール・有効化した状態では「下書き」になっています。「下書き」はカスタマイズ画面では Video Unit で設定した画面になりますが、公開画面では当該プラグイン側にて初期設定としてセットしているサンプルのアップロード動画が表示されます。
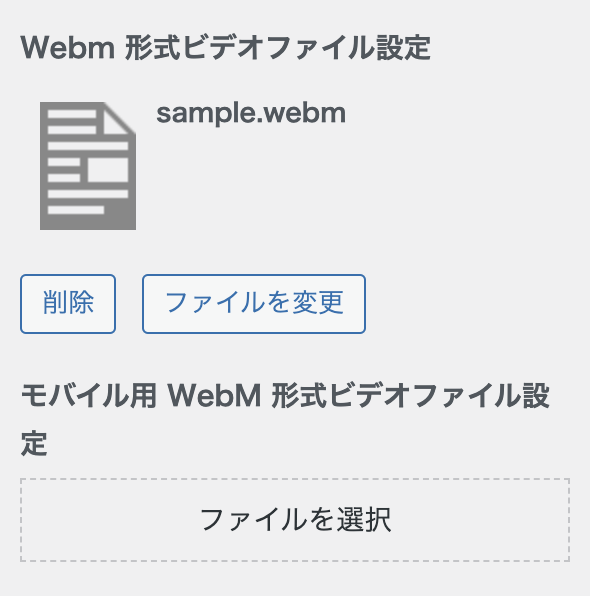
ファイルタイプ
MP4またはWebM形式どちらかの動画を指定できます。初期設定ではサンプルの動画が設定されています。「削除」または「ファイルを変更」から任意の動画をアップロードし指定してください。
代替え画像

PC用とモバイル用に設置できる
動画が表示できない時や、動画を読み込んでいる間に代替えとして表示する画像設定できます。モバイル用画像の設定がない場合はモバイル表示時にもPC用の画像を表示します。
モバイル表示/代替え画像のみを表示
モバイル表示の際、動画を表示せずに代替え画像を表示することができます。モバイルでは代替え画像のみを表示する場合はチェックして下さい。
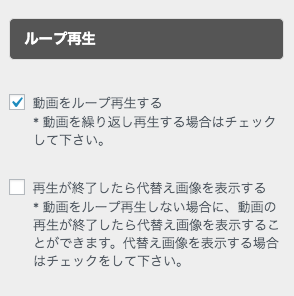
ループ再生

ループ再生については閲覧端末の性能や回線状況の要因もあり、動画の繋ぎのタイミングがどの端末でも安定してキレイに揃うわけではありません。
動画制作の際はループの繋ぎ部分がわかりにくいふわっとしたBGMを設定してください。
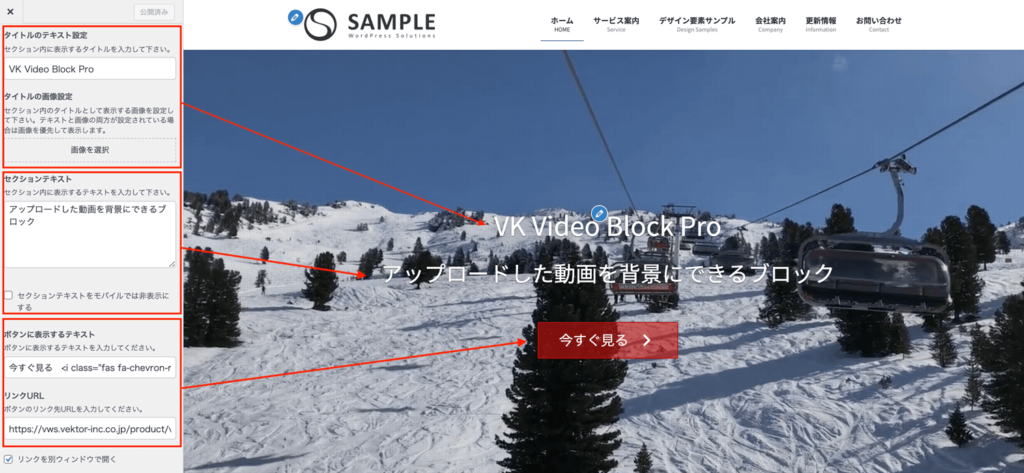
スライドに被せる要素の設定


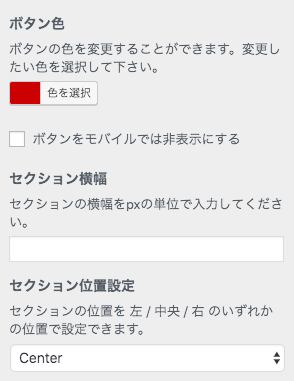
セクション横幅pxの単位で指定できます。セクション位置の変更も可能です(左 / 中央 / 右)


ブロックと同様にカラーフィルターの設定ができます。

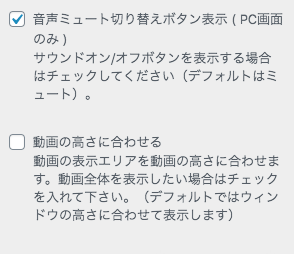
音声ミュート切り替えボタンを表示することができます。
※Video Pro ブロックと同様に、モバイル端末では音声ミュート切り替えボタンは表示されません
動画の表示エリアを動画の高さに合わせます。動画全体を表示したい場合はチェックを入れて下さい。(デフォルトではウィンドウの高さに合わせて表示します)
| 対応アプリケーション | WordPress 5.8 以降 【Lightning 限定機能の利用】 Lightning 6.16.0 以降 ※G3(Lightning バージョン14以降)にも対応しています。 ※Lightning G3 Pro Unitを有効化した環境でもご利用いただけます。 Lightning Pro 1.5.0 以降 ※Lightning 限定の機能については他テーマではご利用いただけません。 |
| 対応ブラウザ | 下記ブラウザ最新版 * Chrome * Safari * Firefox * Eddge ※InternetExplorerはサポートしておりません |
| ライセンス | GNU General Public License version 2 ※一つのプラグインの購入で複数のサイトにご利用いただけます。 |